Building a Weekly Planner App with ReactJS + FullCalendar: Project Setup (Part 1)
Table of contents
GOAL: Create a weekly calendar app where one can plan and schedule tasks. Integrations with Google Calendar and task apps.
Note: I will be using Astro.build, but the basic concepts of this tutorial should work with any other setup (Vite, CRA, etc.).
Part 1 covers project setup and creating a basic calendar component.
Setting up Astro + React + FullCalendar
First, let's set up Astro with the following command:
npm create astro@latest
Follow the steps in the command prompt. Choose "Empty" when asked, "How would you like to start your new project?", "Yes" for installing dependencies, and "No" for TypeScript.
Next, we need to add ReactJS. Move into the folder that was created when you initiated the project, then run the astro add react command.
cd your-project-folder
npx astro add react
Choose "yes" if prompted with a y/n question.
Finally, we need to install the FullCalendar packages we need. Run the following command:
npm install \
@fullcalendar/core \
@fullcalendar/react \
@fullcalendar/timegrid \
@fullcalendar/interaction
@fullcalendar/core and @fullcalendar/react are quite self-explanatory as to what they contain. @fullcalendar/timegrid is a specific plugin we'll be using to create our calendar app.
Initial Calendar Component
Currently, your src folder should only contain one other folder - pages. Create a src/components folder with an empty Calendar.jsx file. Inside this Calendar.jsx file, we will create a Calendar component.
First, we want to import React and FullCalendar, along with the initial plugin we'll be using.
// src/components/Calendar.jsx
import React from "react";
import FullCalendar from "@fullcalendar/react";
import timeGridPlugin from "@fullcalendar/timegrid";
Next, let's create the basic component:
// src/components/Calendar.jsx
// ...
class Calendar extends React.Component {
render() {
return (
<FullCalendar
plugins={[timeGridPlugin]}
initialView="timeGridWeek"
/>
);
}
}
export default Calendar;
Let's use this component. Make the following changes to your index.astro page:
---
+ import Calendar from "../components/Calendar";
---
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" type="image/svg+xml" href="/favicon.svg" />
<meta name="viewport" content="width=device-width" />
<meta name="generator" content={Astro.generator} />
<title>Astro</title>
</head>
<body>
- <h1>Astro</h1>
+ <Calendar client:load />
</body>
</html>
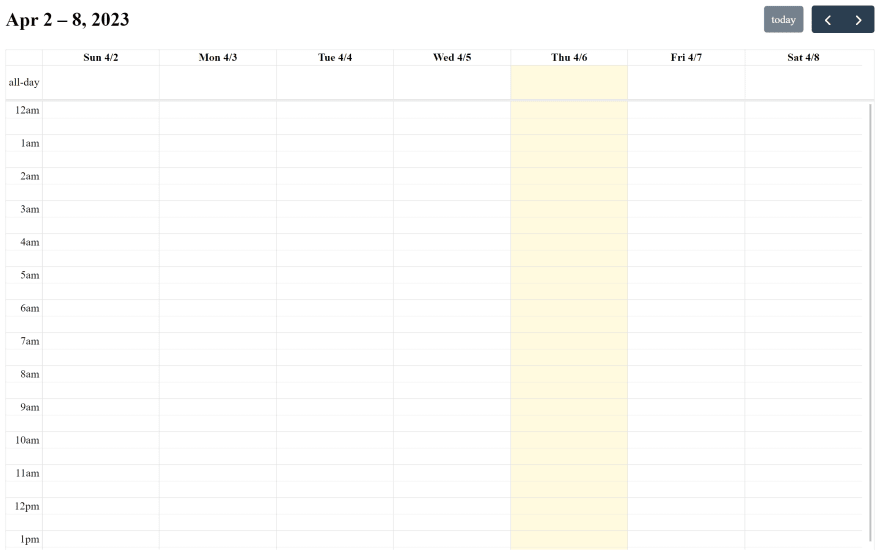
Now if you start your app using the npm run dev command, you should see something like this:
You can find all the code at klickers/ct-calendar.